A tutorial by Art Director and founder of Pure Works Studio, Victoria Jordan
Stock images are great for any range of projects, but certain projects require specific file formats. In this tutorial, we’ll go through the best formats for print and web, as well as some of the advantages and disadvantages of those formats using this illustrated silhouette by contributor
Robert Hillman, aka “Tawng”
Photos…
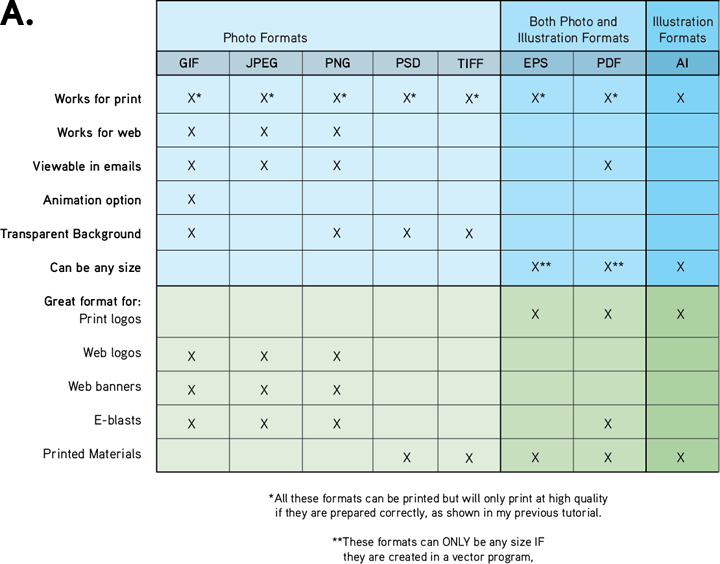
Photos are made up of pixels (A.)
Because photos are made of pixels, a photo can only be as big as it’s original size.
Photo formats can be used in print, web and animation.
GIF
• One of the standard formats for online use
• Can have a transparent background, meaning it can float over any color without having a white box around it. Let’s say the boy with birds image was a background for my website and I wanted to add my logo, I’d use a gif (or png) so as not to get a white background around the bird. (B.)
• Animation option. (C.) Animated GIFs are like flipbooks; they use a sequence of images to create the illusion of movement. Often used as Twitter icons or as email signatures.
• Visible online, in emails
JPEG
• One of the standard formats for online use
• Compressed file
• Cannot have a transparent background
• Visible online, in emails
PNG
• One of the standard formats for online use.
• Compressed file
• Very similar to a GIF, though it lacks the option for animation
• Can have a transparent background
• Visible online, in emails
TIFF
• Standard print format
• Sometimes compressed, but much less than the GIF, JPEG or PNG)
• Can have layers – so it can be easy to edit
• Can have a transparent background
• Visible in print
• Significantly larger in file size than JPEG and other formats
PSD
• Photoshop native file
• No compression
• Can have layers – so it’s easy to edit
• Can have a transparent background
• Visible in print
Illustrations/Vector Images…
Illustrations are made up of points (D.)
Because illustrations are made of points, a vector image can be any size, thus, it’s the recommended format for branding marks and logos.
Vector formats can be used in print and animation.
AI
• Illustrator native file
* No compression
* Fully editable
* Visible in print
EPS
• EPSs can be created in photo and vector programs and can only be edited in the type of program they were created in.
• Visible in print
PDF
• PDFs can be created in multiple programs and editability depends on where it was created.
– If a file is created in a vector program, then it will only be editable in a vector program.
– If a file is created in a layout program it may not be easily editable in a vector program and it won’t be editable in a photo program.
– If a file is created in a photo program, then it will only be editable in a photo program.
• The PDF format was created so that everyone can open them, thus it’s the perfect format to send out to people when you’re not sure what platform (Mac or PC) or email client (Entourage, Outlook, etc.) they use.
Here’s a chart to use when you’re deciding what type of images to use/create…
Was this helpful? See Victoria Jordan’s first tutorial: “Preparing an Image for Web vs. Print”