
Whether you’re representing your brand, blog, business or yourself with a Twitter page, you’ll want to make the most of it. Images can help you do that. It helps to keep specific dimensions in mind while also using images that work well and look good. This article will walk you through some guidelines for optimizing the look of your Twitter page.
Author’s Note: I will be using specifics (including pixel counts), but there is a lot of breathing room. Sometimes it just takes a little trial and error by uploading the image, previewing it, and getting a feel for how images ‘land’ on Twitter’s platform.
1. BACKGROUND IMAGE. Twitter has several pre-loaded background images to choose from, but they are pretty generic, and in no way unique to your own badass identity. You can always upload your own background image. It’s often helpful to use a nice-looking pattern or texture as background image. It’s also common to use the space for information.
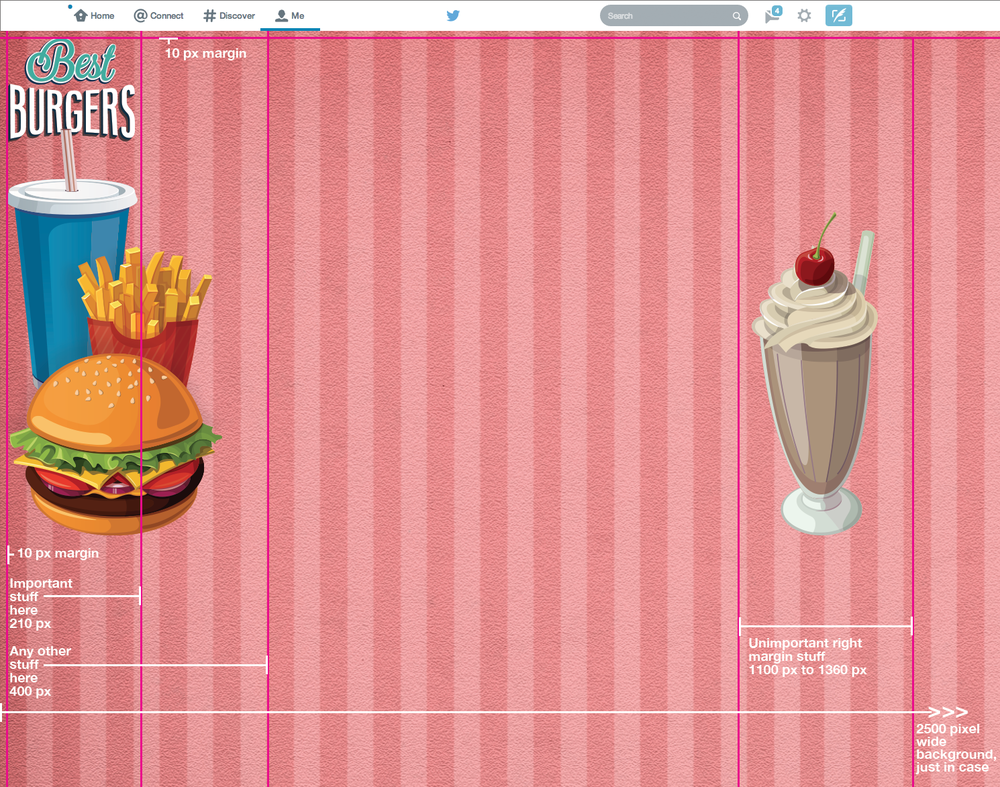
Keep in mind that the majority of screens people are using are 1368×768, but there are plenty of people using smaller or bigger screens. A lot of folks on the internet recommend using a standard 1600 x 1200 pixel background, but I find that this doesn’t quite work for those peeps in creative and tech fields using large monitors. So if you are using a Bigstock pattern or texture as opposed to a solid color, I would recommend extending it out to the right side to reach to 2500 pixels wide. If it’s something you don’t want to enlarge or extend, Twitter gives you the option to choose a solid background color which, when needed, will extend out beyond the area of your image.

You should also know to leave 10 pixels of safety margin on the left and top side of your image. If you would like to include a logo, address, url, or any important content in the left side of your margin, it’s common practice to place this within 10-210 pixels from the left. Anything that goes beyond this area has the potential to get covered up on smaller screens. Many people use images in the left margin that can get covered or half covered and are flexible with various screen sizes.
If you want to include any content on the right side, avoid important information, again because of the uncertain screen size. I would recommend placing this content in the area between 1100 pixels and 1368 pixels from the left edge. Once you have your image set up, make sure it’s 72 dpi, and you might want to Save for Web in order to make sure it’s less than 2 MB, which is the maximum size that Twitter allows.
The full background image just extends the striped pattern all the way to right, making it 2500 pixels wide. This is what I am uploading to Twitter:

Once you have finished setting up your Twitter background image:
- Go to your Twitter account and, in the upper right hand corner, click on the gear icon.
- On the pull down menu, click Edit Profile.
- Then in the left menu, click Design.
- Where it says Customize Your Own, click the Change Background button.
- Upload your image.
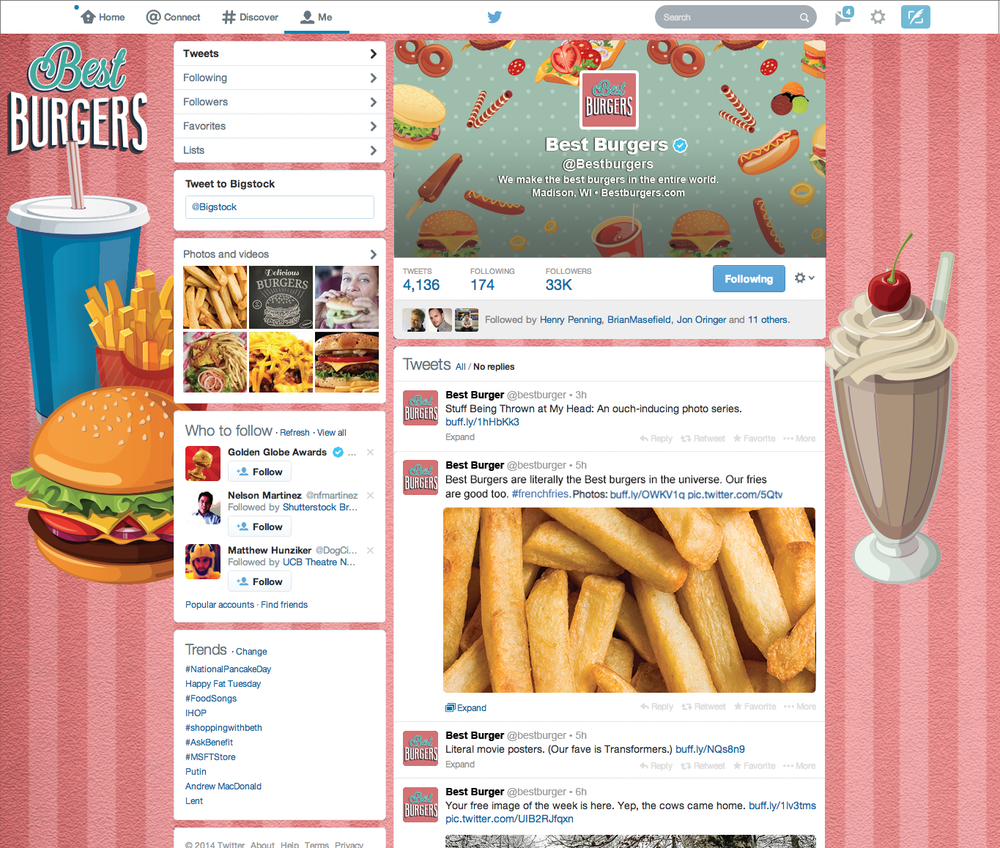
Before you save your changes, you can see how it looks, and if you adjust the size of your browser window, you can see how the screen adjusts for various screen sizes and how it affects your background. Make adjustments as needed.
2. HEADER IMAGE. In a way, your header is your main image, and it might be the image that people look at first, so it should reflect your identity. In fact, sometimes people will only see your profile summary, so your header image should carry some weight. However, depending on your purpose, feel free to have fun with it because, hey, it’s Twitter.
One thing to consider is how busy the image is and if it’s altering the legibility of your profile description. Twitter helps this a little by adding a black fade behind the type, but some Bigstock images are just that crazy.



Uploading a Header Image:
- Click the gear icon in the top right corner of Twitter.
- In the pulldown menu, click Edit Profile.
- Then, click on the button that says Change Header.
Twitter recommends a 1252 x 626 pixel image for the header image, but I’m not sure why. That’s enormous. The minimum it should be is 590 x 297 pixels, but, if you upload something bigger, Twitter lets you zoom and crop within its platform.
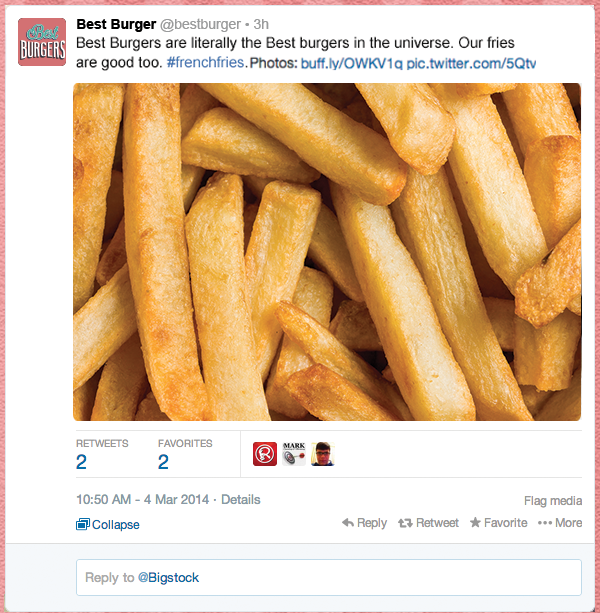
3. TWEETED IMAGE. When you are composing a tweet, you can simply tweet an image by clicking on the Add Photo button. Then you’ll browse and choose an image. Take note of how Twitter displays your photo in a feed. It will show a preview that is 509 x 255 px. If your image is wider than this, it will resize the photo to fit in the space. If your image is taller than this (even after the resize) it will cut your image off at the top and the bottom until Expand is clicked. Twitter will cut more off the bottom than the top, but the specific amounts just depend on the height of your image.
This might just take some practice, but I would recommend cropping the image to be its meatiest at the top half, with 20-30 pixels of breathing room at the very top. You can also just crop your photos to 509 x 255 pixels, which will guarantee your whole photo will end up in the preview.


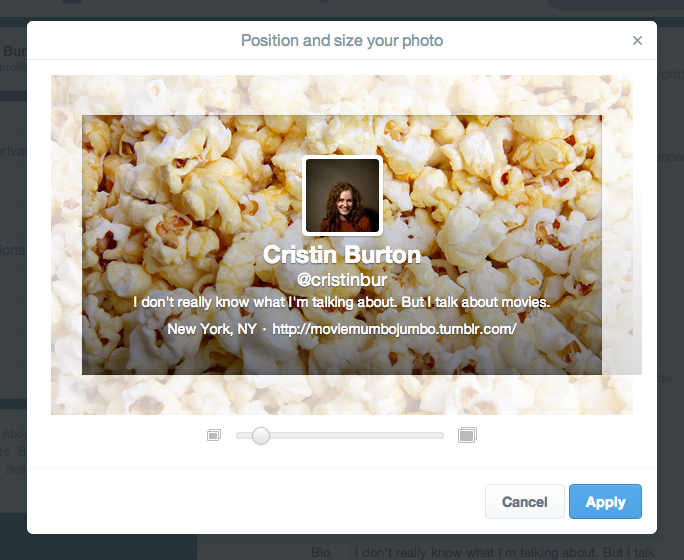
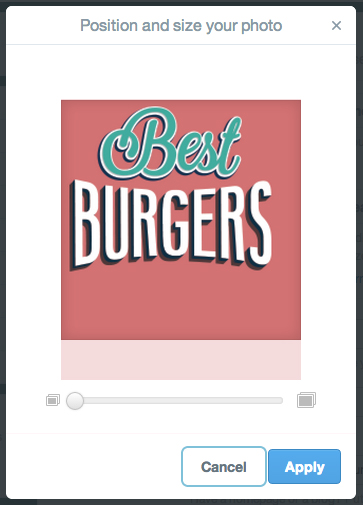
4. PROFILE IMAGE. This image should be your main identity, and will be plastered anywhere and everywhere your tweets show up. If your Twitter page is a business or blog, perhaps this would be a small square version of your logo. If this is your personal or freelance Twitter page, your headshot might be more appropriate.
This is a small square, but what some people forget is that when a user is on your profile page, they can click on it and get a larger preview. So I wouldn’t recommend uploading a tiny 75 x 75 pixel image. Upload something larger, and Twitter will allow you to crop and zoom to choose a thumbnail. In order to do this:
- Go to the gear icon on the top right corner of Twitter.
- On the pull down menu, click on Edit profile.
- Click on the Change Photo button.
- Click Upload Photo.

Now you should have a beautiful Twitter profile that properly represents you or your business. Once again, the numbers should be flexible, and Twitter makes trial and error very easy. Have fun.

Here are the Bigstock images that were used in the making of the “Best Burgers” twitter profile.